9-13 10 views
前两天一哥们儿问我,我在运管平台里面做的alert弹窗是怎么做的,alert实现不了吧,也不像modal。
你说对了,alert确实是实现不了,当然也不是modal,这个不适合做这个,是sweetalert
为什么要用这个就不用多说了吧
直接看图说话,他有多漂亮
实现的代码有多简单,如下:
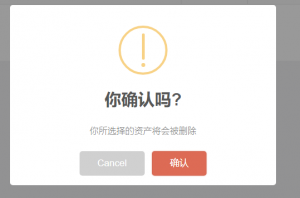
Warning

|
1 2 3 4 5 6 7 8 9 10 11 |
swal({ title: '你确定删除吗 ?', text: " [aaaa] ", type: "warning", showCancelButton: true, cancelButtonText: '取消', confirmButtonColor: "#ed5565", confirmButtonText: '确认', closeOnConfirm: true, showLoaderOnConfirm: true, }); |
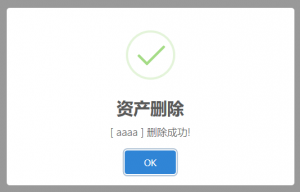
Success

|
1 |
swal('资产删除', "[ aaaa ]" + " 删除成功!", "success") |
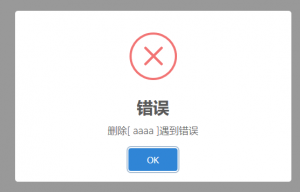
Error

|
1 |
swal("错误", "删除" + "[ aaaa ]" + "遇到错误", "error"); |
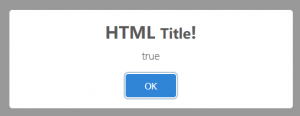
嵌入HTML代码

|
1 2 3 4 |
swal({ title: "HTML <small>Title</small>!", html: true }); |
链式
 |

|
|

|
 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
swal.setDefaults({ input: 'text', confirmButtonText: '下一个 →', showCancelButton: true, animation: false, progressSteps: ['1', '2', '3'] }) var steps = [ {title: '问题 1', text: 'swal2链式弹窗是简单的'}, '问题 2', '问题 3' ] swal.queue(steps).then(function (result) { swal.resetDefaults() swal({ title: '完成!', html: '你的答案是: <pre>' + JSON.stringify(result) + '<' + '/pre' + '>', confirmButtonText: '漂亮!', showCancelButton: false }).catch(swal.noop) }, function () { swal.resetDefaults() }) |
sweetalert参数
|
参数 |
默认值 |
描述 |
|---|---|---|
| title | null | 弹窗HTML标题。可以通过对象的”title”属性或第一个参数进行传递。 |
| titleText | null | 弹窗的文本标题,防止HTML注入。 |
| text | null | 弹窗的文本描述。可以通过对象的”text”属性或第二个参数进行传递。 |
| html | null | 弹窗的HTML描述。如果同时提供了“text”和“html”参数,“text”将被使用。 |
| type | null | 弹窗的类型。SweetAlert2有5个内置类型,可以展示相应的图标动画: “warning“、”error“、 “success“、”info“和”question“。可以通过对象的”type”属性或第三个参数进行传递。 |
| target | ‘body’ | 添加弹窗到该容器元素中。 |
| input | null |
输入字段类型,可以是 text, email, password, number, tel, range, textarea, select, radio, checkbox, file 和 url. |
| width | ‘500px’ | 弹窗宽度,包括paddings(box-sizing:border-box)。单位可以是px或%。 |
| padding | 20 | 弹窗的padding |
| background | ‘#fff’ | 弹窗的背景(CSS background属性). |
| customClass | null | 弹窗的自定义css类 |
| timer | null | 定时关闭弹窗的计时器,单位为ms(毫秒)。 |
| animation | true | 如果设置为false,弹窗的CSS动画将被禁用。 |
| allowOutsideClick | true | 如果设置为false,用户无法通过点击弹窗外部关闭弹窗。 |
| allowEscapeKey | true | 如果设置为false,用户无法通过按下Escape键关闭弹窗。 |
| allowEnterKey | true | 如果设置为false,用户无法通过按Enter键或空格键确认弹窗,除非手动使确认按钮获得焦点。 |
| showConfirmButton | true | 如果设置为false,“确认”按钮将会隐藏。 当你使用自定义HTML描述时时,这可能很有用。 |
| showCancelButton | false | 如果设置为true,“取消”按钮将会显示,用户可以点击取消按钮关闭弹窗。 |
| confirmButtonText | ‘OK’ | 使用该参数来修改“确认”按钮的显示文本。 |
| cancelButtonText | ‘Cancel’ | 使用该参数来修改“取消”按钮的显示文本。 |
| confirmButtonColor | ‘#3085d6’ | 使用该参数来修改“确认”按钮的背景颜色(必须是十六进制值)。 |
| cancelButtonColor | ‘#aaa’ | 使用该参数来修改“取消”按钮的背景颜色(必须是十六进制值)。 |
| confirmButtonClass | null | 可以为“确认”按钮设置自定义类 |
| cancelButtonClass | null | 可以为“取消”按钮设置自定义类 |
| buttonsStyling | true | 默认按钮样式使用swal2的样式,如果你想要使用自己的CSS类(例如Bootstrap类),将该参数设置为false。 |
| reverseButtons | false | 如果想要调换默认按钮的位置(将“确认”按钮放到右边),将该参数设置为true |
| focusCancel | false | 如果想要在默认情况下“取消”按钮获取焦点,将该参数设置为true |
| showCloseButton | false | 设置为true,在弹窗的右上角显示关闭按钮。 |
| showLoaderOnConfirm | false | 设置为true会禁用按钮并显示loading,适用于AJAX请求。 |
| preConfirm | null | 确认之前执行的函数,应返回Promise,请参考使用案例。 |
| imageUrl | null | 为弹窗添加一个自定义图标。这个参数是一个字符串图片路径。 |
| imageWidth | null | 如果设置了imageUrl,你可以指定imageWidth来设置图标的宽度,单位为px。 |
| imageHeight | null | 设置自定义图标的高度,单位为px。 |
| imageClass | null | 设置自定义图标的CSS类 |
| inputPlaceholder | ” | 输入框的placeholder |
| inputValue | ” | 输入框的初始值。 |
| inputOptions | {} or Promise | 如果input参数设置为“select”或“radio”,你可以设置该参数。对象key将表示项的值,对象value将表示项的显示文本 |
| inputAutoTrim | true | 自动删除字符串首尾两端的空格。设置该参数为false会禁用自动去空格。 |
| inputAttributes | {} | 添加到输入框的HTML input元素属性(例如min, max, autocomplete, accept)。对象key将表示属性名称,对象值将表示属性值。 |
| inputValidator | null | 输入框的验证器,应返回Promise,请参考使用案例。 |
| inputClass | null | 输入框的自定义CSS类。 |
| progressSteps | [] | 进度步骤对弹窗队列很有用,请参考使用示例。 |
| currentProgressStep | null | 当前激活的进度步骤,默认值是swal.getQueueStep() |
| progressStepsDistance | ’40px’ | 进度步骤之间的距离。 |
| onOpen | null | 弹窗打开时运行的函数,弹窗DOM元素作为第一个参数提供给该函数。 |
| onClose | null | 弹窗关闭时运行的函数,弹窗DOM元素作为第一个参数提供给该函数。 |
处理关闭
| 字符串 | 描述 | 相关配置 |
|---|---|---|
| ‘overlay’ | 用户点击遮罩层。 | allowOutsideClick |
| ‘cancel’ | 用户点击取消按钮。 | showCancelButton |
| ‘close’ | 用户点击关闭按钮。 | showCloseButton |
| ‘esc’ | 用户敲击Esc键。 | allowEscapeKey |
| ‘timer’ | 定时自动关闭。 | timer |
弹窗类型
| success | |
| error | |
| warning | |
| info |
 |
| question |
 |
注:我这里只做为一个引子,更多的效果可以到http://mishengqiang.com/sweetalert/去看
如果想赏钱,可以用微信扫描下面的二维码,一来能刺激我写博客的欲望,二来好维护云主机的费用; 另外再次标注博客原地址 itnotebooks.com 感谢!




